Pinterest offers a user friendly Pin It button generator. Unfortunately, they don’t really let web developers to modify the look of it. It is getting problematic in a situation when we insert few social media buttons horizontally next to each other and we realize that they have slightly different height.
I faced this issue working on my client’s website organiceyourlife.com.
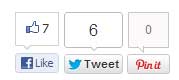
This is how Pin It button was not fitting into the crowed of other two social networking buttons:

The goal was to make it look this way:

The problems is that the button itself is loaded in iframe (on top of that this iframe is generated by JS) and all the files, including JS and leaded to iframe HTML file are hosted on Pinterest server. I did try many tricks like loading external CSS file to the iframe and forcing CSS styles on iframe elements by JavaScript. Nothing worked.
Solution.
Digging more into the structure of the button I found that I can host on my own server not only JS file which generates the iframe but also leaded into the iframe HTML file, and the functionality of the button will stay.